
Google Travel
Travel App Enhancing Travelers' Itineraries On-the-Go
Traveling without a plan can be frustrating. We created an app to help people organize their trips.



Overview
Native app for Google Travel
Google Travel is only available on the web browser, having an app version would be great for travel on mobile devices.
The Challenge
Develop a convenient on-the-go Travel app
Improve the user experience of Google Travel by creating a mobile version that makes coordinating and organizing trip plans with friends and family a breeze.
The Solution
Build a destination-focused travel planner
Create a travel planner for a destination. Users can search and save places to visit. They can also add notes and photos to each day's itinerary and share it.
My Role
Crafting user-centered design solutions
As a UX Designer on a two-person team, I researched, created wireframes and prototypes, tested with users, and made improvements.
Timeline
3 weeks
Why Travel App
Google Travel is only available on a web browser

Over 70% of Americans take a vacation yearly (OmniTrak Data)

#1 Travel App people use is Google Maps

About 74% of travelers plan their trips on the Internet (Google Travel Study)
Exploring the Current Google Travel Experience
Abundance of Choices, but Missing Personalized Daily Itineraries
The current site has numerous options to explore when planning travel, but it falls short in providing the ability to view a customized itinerary for each day while on the trip. Although it offers a wide range of places, it fails to display the complete itinerary for travelers. We want to address this and create a more comprehensive and personalized travel experience!
Missing Feature:
Inability to plan an itinerary and add saved places

Task Analysis
In order to observe the user journey on the current web version, we requested 7 users to create trips with dates and add places they intended to visit. During this observation, we noticed that 90% of them became increasingly frustrated as they encountered difficulties in saving places to their itineraries.
"I'm in the process of building my itinerary, but I'm unable to locate my itinerary anywhere on this website. Where can I find my itinerary on this website?"
-Participant 3
"Why can't I find my saved places for travel? Where are they located within this platform?"
-Participant 5

Researching the Competitors
To gather insights and get inspired by design ideas and features, I analyzed features from various app platforms:



While conducting our feature inventory and analyzing various apps, we found some common features like calendars, adding favorite places, planning each day, and sharing itineraries with friends. However, we couldn't help but notice a couple of missing features: the ability to add photos or notes for each day and the option to see the distance between places.
Target User
Based on the insights gathered from task analysis and journey mapping, I'm thrilled to introduce you to our persona, Kira! Kira will be our trusted companion throughout the exciting process of designing the Google Travel App. Ensuring that Kira's needs and desires are at the forefront of our design.

With the target user and research in mind, we have identified the main problem:
Users of Google Travel need a travel planner that allows them to effortlessly organize their itineraries, including places to visit and activities to do. This way, they can easily schedule and navigate their trips, while also having the ability to share their itineraries and photos with others.
User Flow
To make travel planning effortless, what's the simplest method to create a travel plan? To tackle this challenge, I created a user flow that outlines the necessary steps for users to accomplish their goal. Using this flow as a guide, I proceeded to sketch and develop wireframes to bring the concept to life.

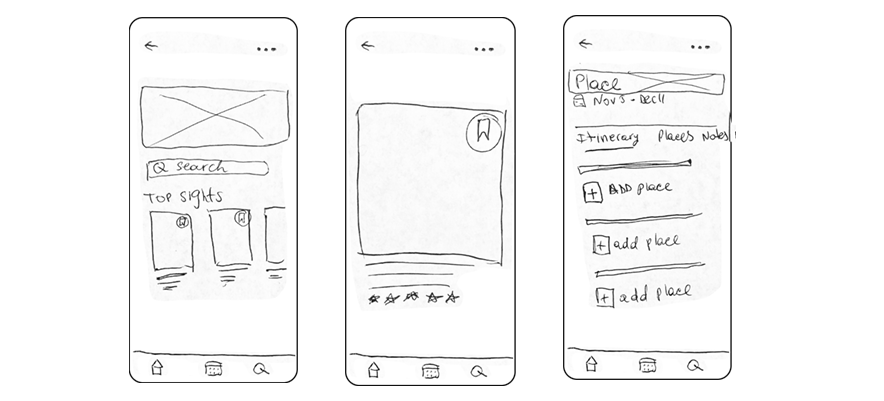
From Sketches to Digital Wireframes
I sketched the layout and translated it into clickable wireframes using Figma. To gather feedback, I conducted user testing with six participants using the greyscale prototype.



Users were asked to complete a task:
- Plan a trip to Barcelona, Spain from November 20-27 by adding bookmarked places
to your itinerary.





Design Guide
The style and branding were maintained to align with the web version of Google Travel.

Improvements Based on Usability Testing

3/6 users were unsure if the bookmarked places were saved

Increased the bookmark visibility by adding color and description

2/6 users proposed that it is not necessary to have individual tabs for every function.

Included features such as notes and photos on the same page for each day.

Added a confirmation page after selecting the place and date
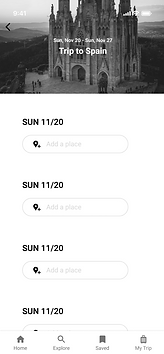
Final Interface

Account preferences
Add destination and dates of travel
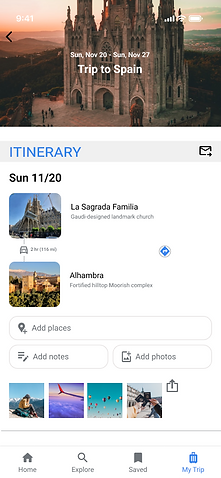
Itinerary
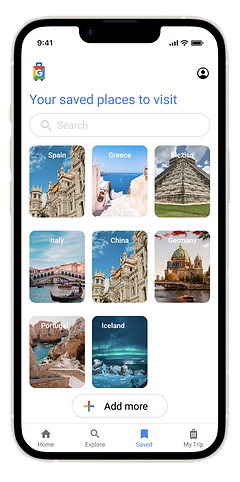
Bookmarked places

Home | Dashboard
Daily Scheduled Places
Add notes
Share itinerary
Distance between places
Add photos
Daily View | Itinerary

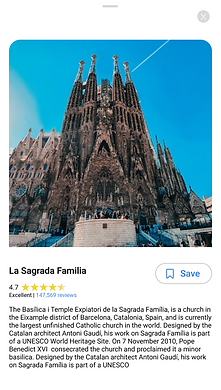
Bookmark
Pop Up Card | Place Details
Additional Screens

Sign in

Preferences

Calendar

Bookmarked places
Next Steps
• Another set of usability testing
• Integrate it into Google Maps (places A to B or B to C)
• Add a feature that allows you to book the place you have in your itinerary (e.g. tickets, reservations, etc.)
Final Thoughts
I believe it's essential to validate design ideas early on rather than waiting until later stages. By testing and iterating on the designs, I can gather valuable feedback and make necessary improvements. Additionally, I understand the importance of not limiting the usage of my designs to the current platform. Exploring different platforms allows me to assess the responsiveness and adaptability of my designs, enabling me to make informed design decisions. This approach helps me ensure that my designs are effective and user-friendly across various platforms and devices.

